Customizing the Judo View
User Interaction
Implement custom behaviour when actions in your Judo file are activated using the action(_:handler:) modifier.
Usage
JudoView is customizable using modifiers similar to that of other SwiftUI views.
The action(_:handler:) modifier allows you to specify custom behavior when actions in your Judo file are activated.
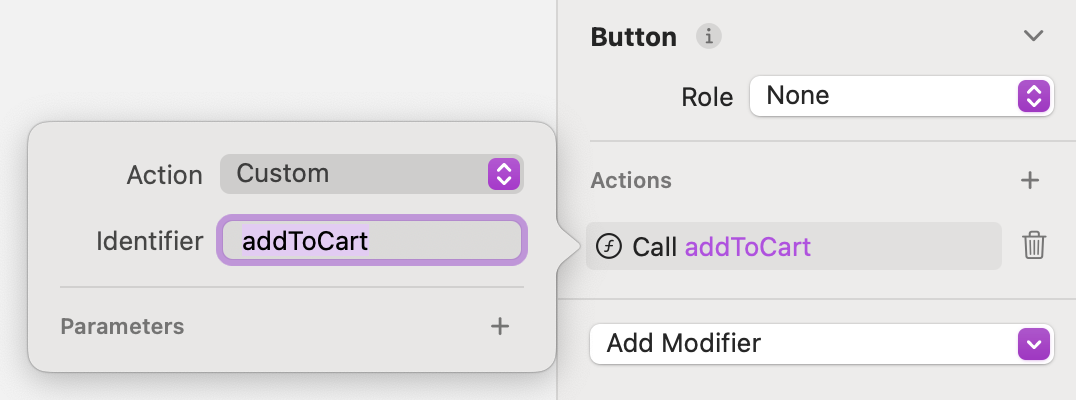
For example, for the following Button modifier on a layer in your Judo canvas setup with a Custom action type:

You would use the following SwiftUI to handle the action:
struct ContentCardView: View {
var body: some View {
// Main.judo
JudoView("Main")
.action("addToCart") { _ in
print("addToCart")
}
}
}
Organize your action identifiers with strong typing
action(_:handler:)'s parameter is actually an ActionName value, which while remaining easily representable by default by a string, allows you to explicitly define your action identifiers in a more type-safe way.
This allows for a convenient way to orgnaize your action identifiers.
extension ActionName {
static let buttonPressed = ActionName("addToCart")
}
// and then, within your SwiftUI view:
JudoView("Main")
.action(.buttonPressed) { _ in
print("Button pressed")
}
